How to make any widget Sticky in Blogger
Stick any widget when scrolls down in your blog to view more content. This tutorial is going to teach how to make the widget visible at all time while the visitor scrolls. It will float there until its original location comes back when the page is scrolled back up.

This trick is applicable to any widget or element that has an ID, regardless of its location on your blog. It is perfect for navigation bar, subscription box and social media sharing buttons.



This trick is applicable to any widget or element that has an ID, regardless of its location on your blog. It is perfect for navigation bar, subscription box and social media sharing buttons.
- Step 1 : Go to your Blogger Dashboard >> Layout and click on "Add A Gadget" link.

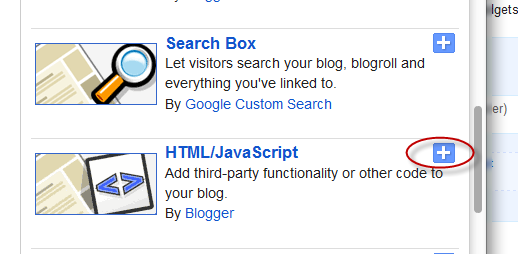
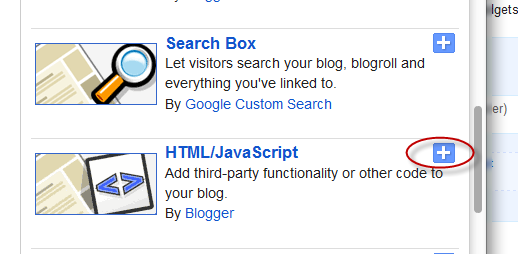
- Step 2 : Choose/select HTML/JavaScript

- Step 3 : Paste the code in below the empty box:
<script>
//<![CDATA[
bs_makeSticky("HTML1"); // enter your widget ID here
function bs_makeSticky(elem) {
var bs_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
bs_sticky.parentNode.insertBefore(scrollee, bs_sticky);
var width = bs_sticky.offsetWidth;
var iniClass = bs_sticky.className + ' bs_sticky';
window.addEventListener('scroll', bs_sticking, false);
function bs_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
bs_sticky.className = iniClass + ' bs_sticking';
bs_sticky.style.width = width + "px";
} else {
bs_sticky.className = iniClass;
}
}
}
//]]>
</script>
<style>
.bs_sticking {background:#f2f2f2 !important; position:fixed !important; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3); margin-top: 0; position:relative\9 !important;}
//<![CDATA[
bs_makeSticky("HTML1"); // enter your widget ID here
function bs_makeSticky(elem) {
var bs_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
bs_sticky.parentNode.insertBefore(scrollee, bs_sticky);
var width = bs_sticky.offsetWidth;
var iniClass = bs_sticky.className + ' bs_sticky';
window.addEventListener('scroll', bs_sticking, false);
function bs_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
bs_sticky.className = iniClass + ' bs_sticking';
bs_sticky.style.width = width + "px";
} else {
bs_sticky.className = iniClass;
}
}
}
//]]>
</script>
<style>
.bs_sticking {background:#f2f2f2 !important; position:fixed !important; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3); margin-top: 0; position:relative\9 !important;}
Replace the widget ID with that you want to make sticky. Check # How to know the Widget ID.
- Step 4 : Now click on Save. And it has been done ! Enjoy 😊












No comments: