How to Remove ‘ Created by Sora Template ’ Attribution Credit Line
Sora Templates is one of the best place to get cheap price or free blogger templates, which comes highly optimized, build with HTML5, mobile responsive and intuitive interface.
Each Sora template comes with two option, either to download it for free and use it with the attribution link in your blogger blog or purchase it.
If you are low on budget and looking to use Sora template without purchasing it and without having Sora attribution link in your blog, this tutorial is all yours which will teach you how can you overcome this problem.
Most people try to remove this attribution credit from the HTML view of their blog but found their blog being redirected to another page.

Each Sora template comes with two option, either to download it for free and use it with the attribution link in your blogger blog or purchase it.
If you are low on budget and looking to use Sora template without purchasing it and without having Sora attribution link in your blog, this tutorial is all yours which will teach you how can you overcome this problem.
Most people try to remove this attribution credit from the HTML view of their blog but found their blog being redirected to another page.
Follow the technique below exactly to remove the attribute/ credits easily.
- Step 1: Login into your Blogger account and Go to Template, now click Edit Html button.
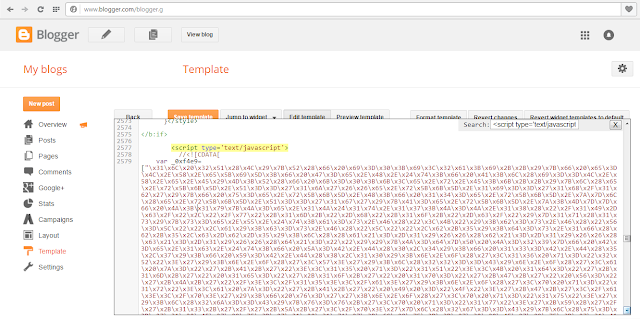
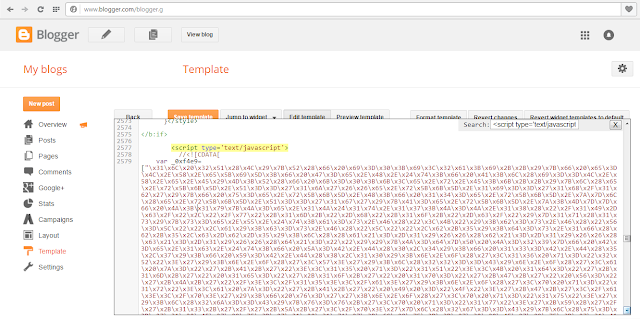
- Step 2: Now press CTRL+F in your keyboard and find <script type='text/javascript'>, you will find the encoded type code like that shown in image below.

- Step 3: Now Remove this script from <script type='text/javascript'> to </script>.
- Step 4: Now Copy the below Script and Paste it before </head>.
<script type='text/javascript'>
var thumbnail_mode = "no-float" ;
summary_noimg = 400; /* Summary length if no image*/
summary_img = 300; /* Summary length with image*/
img_thumb_height = 200; /*Image Height*/
img_thumb_width = 200; /*Image Width*/
</script>
<script src='http://netoopscodes.googlecode.com/svn/branches/Js%20files/auto-readmore-blogger.js' type='text/javascript'/>
var thumbnail_mode = "no-float" ;
summary_noimg = 400; /* Summary length if no image*/
summary_img = 300; /* Summary length with image*/
img_thumb_height = 200; /*Image Height*/
img_thumb_width = 200; /*Image Width*/
</script>
<script src='http://netoopscodes.googlecode.com/svn/branches/Js%20files/auto-readmore-blogger.js' type='text/javascript'/>
- Step 5 : Now search id='mycontent' and Replace it (i.e mycontent) to content or anything.
- Step 6 : Now you can Remove or Replace Credit Link with Your own.
- Step 7 : Now click on Save Template button.
Tips: # Whenever you edit the Blogger template's HTML, don’t forget to keep a Backup your existing blogger template, so that tf something goes wrong, you can Restore the template.
Alternate Trick : # If you don’t want to follow the above steps, then learn this alternative way through CSS tricks
If you found this post useful, please share it because Sharing is Caring 😊.
Alternate Trick : # If you don’t want to follow the above steps, then learn this alternative way through CSS tricks
If you found this post useful, please share it because Sharing is Caring 😊.












Bro,
ReplyDeleteNot working for me in SORO ribbon template. removed the above mentioned lines are some of my widgets are not working after that. I lost menu bar as well.
Kindly help
Same happened with me,, what's the solution?
Delete
ReplyDeleteHi Guys
We are Provide Premade Excel Templates.