Google Translator Widget For Blogger / Blogspot with Country Flag
The Google Translate Widget for Blogger allows the visitors of your blog to translate your site or blog in their own language in which she desired.

Follow these steps to Add The Google Translate Widget To Blogger:
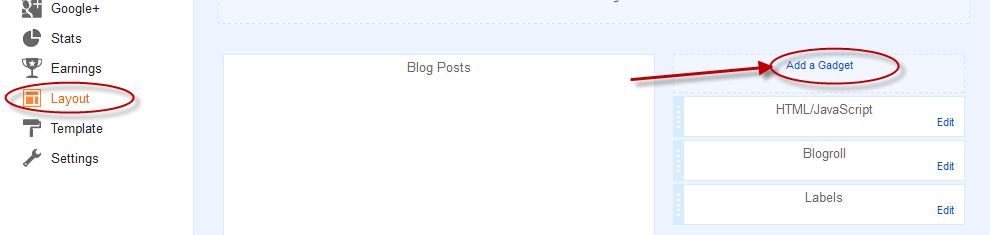
Step 1. Go to your Blogger Dashboard >> Layout and click on "Add A Gadget" link

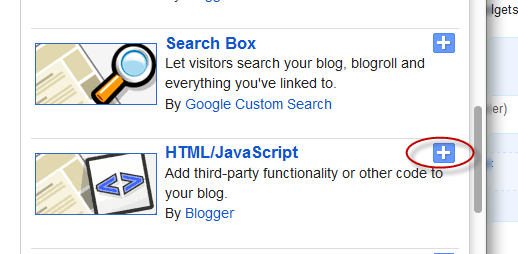
Step 2. From the popup window, scroll down and choose HTML/JavaScript

Step 3. Paste the code below in the empty box:
<style
type="text/css">.w2bgft{padding:5px;}.w2bgft
input{padding:1px;margin-left:1px;border:1px solid #ccc;}.w2bgft
input:hover{border:1px solid #ff0000;}</style><div
class="w2bgft"><!--Google Flag Translator by blogelper.blogspot.com--><form
action="http://www.google.com/translate"><script
language="JavaScript">document.write ("<input name=u
value="+location.href+"
type=hidden>")</script><noscript></noscript><input
value="en" name="hl" type="hidden"/><input
value="UTF8" name="ie" type="hidden"/><input
value="" name="langpair"
type="hidden"/><input
onclick="this.form.langpair.value=this.value"
title="English" value="auto|en" type="image"
height="20"
src="http://www.google.com/images/flags/uk_flag.gif"
width="30" name="langpair"/><input onclick="this.form.langpair.value=this.value"
title="Chinese Simplified" value="auto|zh-CN"
type="image" height="20"
src="http://www.google.com/images/flags/cn_flag.gif"
width="30" name="langpair"/><input
onclick="this.form.langpair.value=this.value" title="Greek"
value="auto|el" type="image" height="20"
src="http://www.google.com/images/flags/gr_flag.gif"
width="30" name="langpair"/><input
onclick="this.form.langpair.value=this.value" title="Hindu"
value="auto|hi" type="image" height="20"
src="http://www.google.com/images/flags/in_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="German" value="auto|de" type="image"
height="20" src="http://www.google.com/images/flags/de_flag.gif"
width="30" name="langpair"/><input
onclick="this.form.langpair.value=this.value" title="Dutch"
value="auto|nl" type="image" height="20"
src="http://www.google.com/images/flags/nl_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Russian" value="auto|ru" type="image"
height="20"
src="http://www.google.com/images/flags/ru_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value" title="Bulgarian"
value="auto|bg" type="image" height="20"
src="http://www.google.com/images/flags/bg_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Polish" value="auto|pl" type="image"
height="20" src="http://www.google.com/images/flags/pl_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value" title="Czech"
value="auto|cs" type="image" height="20"
src="http://www.google.com/images/flags/cz_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Croatian" value="auto|hr" type="image"
height="20"
src="http://www.google.com/images/flags/hr_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value" title="French"
value="auto|fr" type="image" height="20"
src="http://www.google.com/images/flags/fr_flag.gif"
width="30" name="langpair"/><input
onclick="this.form.langpair.value=this.value"
title="Italian" value="auto|it" type="image"
height="20" src="http://www.google.com/images/flags/it_flag.gif"
width="30" name="langpair"/><input onclick="this.form.langpair.value=this.value"
title="Portuguese" value="auto|pt" type="image"
height="20"
src="http://www.google.com/images/flags/pt_flag.gif"
width="30" name="langpair"/><input
onclick="this.form.langpair.value=this.value"
title="Spanish" value="auto|es" type="image"
height="20"
src="http://www.google.com/images/flags/es_flag.gif"
width="30" name="langpair"/><input
onclick="this.form.langpair.value=this.value" title="Arabic"
value="auto|ar" type="image" height="20"
src="http://www.google.com/images/flags/sa_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Japanese" value="auto|ja" type="image"
height="20" src="http://www.google.com/images/flags/ja_flag.gif"
width="30" name="langpair"/><input onclick="this.form.langpair.value=this.value"
title="Korean" value="auto|ko" type="image"
height="20"
src="http://www.google.com/images/flags/kr_flag.gif"
width="30" name="langpair"/><input
onclick="this.form.langpair.value=this.value" title="Chinese
(traditional)" value="auto|zh-TW" type="image"
height="20"
src="http://www.google.com/images/flags/tw_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Danish" value="auto|da" type="image"
height="20" src="http://www.google.com/images/flags/dk_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Finnish" value="auto|fi" type="image"
height="20"
src="http://www.google.com/images/flags/fi_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Norwegian" value="auto|no" type="image"
height="20"
src="http://www.google.com/images/flags/no_flag.gif" width="30"
name="langpair2"/><input
onclick="this.form.langpair.value=this.value" title="Swedish"
value="auto|sv" type="image" height="20"
src="http://www.google.com/images/flags/se_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Catalan" value="auto|ca" type="image"
height="20" src="http://www.google.com/images/flags/cl_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Filipino" value="auto|tl" type="image"
height="20"
src="http://www.google.com/images/flags/ph_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Hebrew" value="auto|iw" type="image"
height="20"
src="http://www.google.com/images/flags/il_flag.gif" width="30"
name="langpair2"/><input
onclick="this.form.langpair.value=this.value" title="Indonesian"
value="auto|id" type="image" height="20"
src="http://www.google.com/images/flags/id_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Latvian" value="auto|lv" type="image"
height="20" src="http://www.google.com/images/flags/lv_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Lithuanian" value="auto|lt" type="image"
height="20"
src="http://www.google.com/images/flags/lt_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Serbian" value="auto|sr" type="image"
height="20"
src="http://www.google.com/images/flags/rs_flag.gif" width="30"
name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Slovak" value="auto|sk" type="image"
height="20"
src="http://www.google.com/images/flags/sk_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Slovenian" value="auto|sl" type="image"
height="20" src="http://www.google.com/images/flags/si_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Ukrainian" value="auto|uk" type="image"
height="20"
src="http://www.google.com/images/flags/ua_flag.gif"
width="30" name="langpair2"/><input
onclick="this.form.langpair.value=this.value"
title="Vietnamese" value="auto|vi" type="image"
height="20" src="http://www.google.com/images/flags/vn_flag.gif"
width="30" name="langpair2"/><span
style="float:right;margin:3px 5px;font-size:10px;"></span
</form></div>

And it has been done ! Enjoy J
Tips: # Whenever you edit the Blogger template's HTML, don’t forget to keep a Backup your existing blogger template, so that If something goes wrong, you can Restore the template.
↘ Share this post...ツ












thnks
ReplyDelete