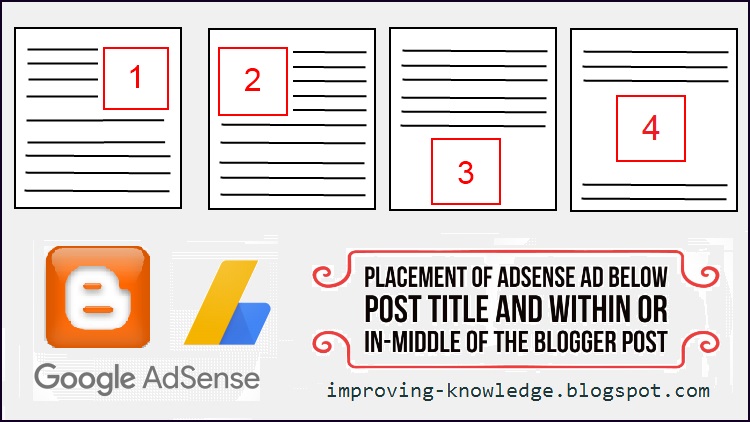
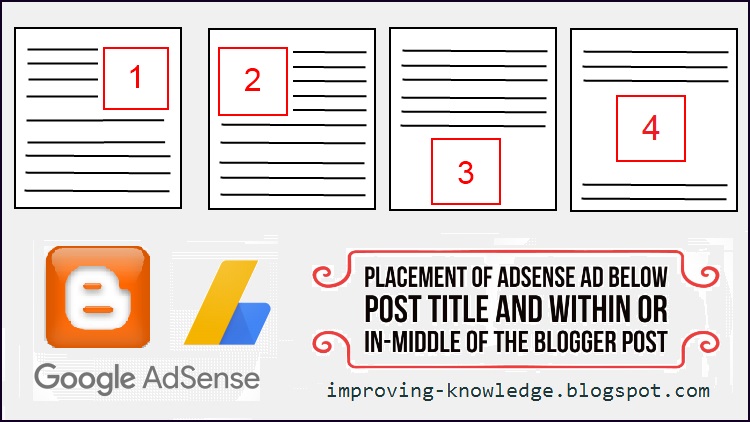
How to place Adsense Ad below Post Title and within or in-middle of the Blogger post
After making a blog and getting the approval of AdSense, there should be the right placement of AdSense ad in you blog for making money. If AdSense ads are placed within Blogger post or in middle of the post, it will definitely drive more impressions.
If you have following questions in you mind :-

Copy and Paste the following code above <data:post.body/>
Copy and Paste the following code above <data:post.body/>
Copy and Paste the following code below <data:post.body/>
As you see in above process, we can easily place Ads below the title and at the End (footer) of post without any script.
But placing the Ads in the middle of blogger posts or Inside blog post is quite different, for doing this we required a script. Find the below mentioned process the will help you to place Google Adsense Ads in the middle of the blogger blog post or Inside the Blogger Post.
Copy and Replace <data:post.body/> with the following code
If you have following questions in you mind :-
- How to Put Google Adsense Below Title of Blogger Post (at starting point of Post) ?
- How to Put Google Adsense After the Blogger Post (at the end of Blogger Post) ?
- Placement of Adsense Ads In the Middle or Inside Blogger Post ?
- How to Automatically Show Ads Inside All Blogger Posts ?

Follow the steps carefully for getting the answers of aforementioned questions.
- Step 1 ⏩ Go to the Adsense Account and copy the code of Ad unit which you want to display (I recommend you to use 336x280 size ad) and convert/ parse the code : Get your Parsed Code here (Code Converter Tool).
- Step 2 ⏩ Now Sign in to your Blogger Account and Go to Theme → Edit HTML → click on the template editor and search for <data:post.body/>
- Step 3 ⏩ Now find the blow mentioned process for placement of Adsense Ad at your desired place.
Tips : If You find more than one <data:post.body/>, try on the second one (if not work then try on third one).
| 1. Placement of Adsense ad below Blogger Post Title (Right Aligned) : |
|---|
<div style='float:right; margin: 5px;'>
[Add Your Converted Adsense Code]
</div>
[Add Your Converted Adsense Code]
</div>
| 2. Placement of Adsense ad below Blogger Post Title (Left Aligned) : |
|---|
<div style='float:left; margin: 5px;'>
[Add Your Converted Adsense Code]
</div>
[Add Your Converted Adsense Code]
</div>
Tips : If you want to display your Ads at middle then use text-align:center; in place of float:left or right.
| 3. Placement of Adsense ad After Blogger Post (At End of Post) : |
|---|
<div style='text-align:center; margin: 5px;'>
[Add Your Converted Adsense Code]
</div>
[Add Your Converted Adsense Code]
</div>
| 4. Placement of Adsense ad In the Middle or Inside Blogger Post : |
|---|
But placing the Ads in the middle of blogger posts or Inside blog post is quite different, for doing this we required a script. Find the below mentioned process the will help you to place Google Adsense Ads in the middle of the blogger blog post or Inside the Blogger Post.
Copy and Replace <data:post.body/> with the following code
<div expr:id='"post1" + data:post.id'/>
<div class='googlepublisherads' style='margin:20px 0'>
<center>
[Add Your Converted Adsense Code]
</center>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
<div class='googlepublisherads' style='margin:20px 0'>
<center>
[Add Your Converted Adsense Code]
</center>
</div>
<div expr:id='"post2" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/2);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
Tips : Automatically your ad will appear at middle of post. If you want to display the ads at One Third part of Post replace 2 with 3 (the red one) or if you want to display at in at the quarter of a post, please replace the 2 with 4.
Note: Be careful while pasting the code (attention must be given of Blue color Text).
😊 If you found my post useful, please share it with your friends because Sharing is Caring.
😊 If you found my post useful, please share it with your friends because Sharing is Caring.












Nice work you have done here
ReplyDeleteThank you this tutorial worked for me, I appreciate it
ReplyDeletethanks 😊
Deletenice work m8 but i wanna insert another ad in the quarter of post how to add another ad with the above code ?
ReplyDeleterepeat sl. no. 3.
Deletedont wanna at end of post and i wanna add code number 4 one time more but i can't because can you help me ?
Deletedata:post.body
Deleteafter using process of Sl. No. 4 use the process of Sl. No. 3
Deleteand replace var t=s.substr(0,s.length/2); with
var t=s.substr(0,s.length/3);
hope this will work
Hello bro is working on my blog but the problem i have is that after implementing it, Ads will be showing after every posts on my home page. please do you have any idea of the reason and Solution?
ReplyDeleteThank you brother!I don't have the words that can describe the thanks to you.
ReplyDeleteawesome tips sir,,,i want to show 2 ads in middle,what can i do?
ReplyDeletethanks for your post that help me to insert my ads in below post title ...
ReplyDelete