How to Create a Sitemap or Table of Contents in Blogger (2 types)
This tutorial will going to teach you for creating an table of index (ToI) or sitemap of the blog that could make it easier for readers to find content that they are searching for.

Using the table of index or sitemap you can display all the published posts on a single page completely according to the Label's name, so that searching for more posts may become easy.
It will also show the latest posts with a text saying New!
Follow these steps to Add Sitemap or Table of Contents in Blogger:
Step 1. Login to your Blogger Dashboard and select your blog
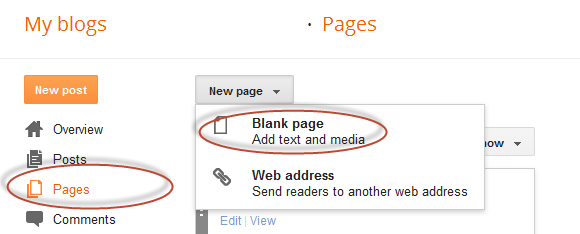
Step 2. Go to Pages > click the New Page button and select Blank page

Step 3. Click on the HTML tab, delete all code and paste the following code inside the empty box:
Type-1 . See the Demo Here
<div dir="ltr" style="text-align:
left;" trbidi="on">
<div dir="ltr" style="text-align: left;"
trbidi="on">
<script type="text/javascript">
var POSTSTOC_SETTINGS = {"blogURL":"improving-knowledge.blogspot.in","sort":{"key":"title","order":"default"},"printby":"label","newPost":{"enabled":true,"symbol":"New","term":100,"target":"updated"}}
</script><br />
<link
href="http://garafu.github.io/blogger.toc/release/latest/border.css"
rel="stylesheet" type="text/css"></link><br
/>
<script
src="http://garafu.github.io/blogger.toc/release/latest/blogger.toc.min.js"
type="text/javascript"></script></div>
</div>
<div dir="ltr"
style="text-align: left;" trbidi="on">
<br />
<div dir="ltr"
style="text-align: left;" trbidi="on">
<div dir="ltr"
style="text-align: left;" trbidi="on">
<style>
/* Skin for Blogger Tabbed Layout TOC */
#tabbed-toc {
margin: 0px 0px 0px 0px;
background-color: #FFFFFF;
0border: 4px dashed rgb(48, 167,
229);
-webkit-box-shadow: 0 1px 3px
rgba(0,0,0,.4);
-moz-box-shadow: 0 1px 3px
rgba(0,0,0,.4);
box-shadow: 0px 1px 10px rgba(0, 0,
0, 0.55);
overflow: hidden;
position: relative;
color: #333;
}
#tabbed-toc .loading {
display:block;
padding:5px 10px;
font:normal bold 10px/normal
Helmet,Freesans,Sans-Serif;
color:white;
}
#tabbed-toc ul,
#tabbed-toc ol,
#tabbed-toc li {
margin:0 0;
padding:0 0;
list-style-type: none;
}
#tabbed-toc .toc-tabs {
width:30%;
float:left;
margin-top: 0px;
}
#tabbed-toc .toc-tabs li a {
display:block;
font:normal bold 11px/28px
Helmet,Freesans,Sans-Serif;
height:28px;
overflow:hidden;
text-overflow:ellipsis;
color: #434B50;
text-transform:uppercase;
text-decoration:none;
padding:0 12px;
cursor:pointer;
}
#tabbed-toc .toc-tabs li a:hover {
background-color:rgba(110, 193,
255, 0.68);
color:white;
}
#tabbed-toc .toc-tabs li a.active-tab {
background-color: red; #6EC1FF;
color:white;
-webkit-box-shadow:-2px 2px 2px
rgba(0,0,0,.5);
-moz-box-shadow:-2px 2px 2px
rgba(0,0,0,.5);
box-shadow:-2px 2px 2px
rgba(0,0,0,.5);
position:relative;
z-index:5;
margin:0 -1px 0 0;
/* cursor:text; */
}
#tabbed-toc .toc-content,
#tabbed-toc .divider-layer {
width: 70%;
float: right;
background-color: white;
border-left: 2px dotted #30A7E5;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#tabbed-toc .divider-layer {
float:none;
display:block;
position:absolute;
top:0;
right:0;
bottom:0;
-webkit-box-shadow:0 0 7px
rgba(0,0,0,.7);
-moz-box-shadow:0 0 7px
rgba(0,0,0,.7);
box-shadow:0 0 7px rgba(0,0,0,.7);
}
#tabbed-toc .panel {
position:relative;
z-index:5;
font:normal normal 10px/normal
Helmet,Freesans,Sans-Serif;
}
#tabbed-toc .panel li a {
display: block;
position: relative;
font-weight: bold;
font-size: 14px;
color: #434B50;
line-height: 40px;
height: 35px;
padding: 0 12px;
text-decoration: none;
outline: none;
overflow: hidden;
}
#tabbed-toc .panel li time {
display:block;
font-style:italic;
font-weight:normal;
font-size:10px;
color:#666;
float:right;
}
#tabbed-toc .panel li .summary {
display:block;
padding:10px 12px 10px;
font-style:italic;
border-bottom:4px solid #275827;
overflow:hidden;
}
#tabbed-toc .panel li .summary
img.thumbnail {
float:left;
display:block;
margin:0 8px 0 0;
padding:4px 4px;
width:72px;
height:72px;
border:1px solid #dcdcdc;
background-color:#fafafa;
}
#tabbed-toc .panel li:nth-child(even) {
background-color: #CAE6F2;
}
#tabbed-toc .panel li a:hover,
#tabbed-toc .panel li a:focus,
#tabbed-toc .panel li a:hover time,
#tabbed-toc .panel li.bold a {
background-color:#333;
color:white;
outline:none;
}
#tabbed-toc .panel li.bold a:hover,
#tabbed-toc .panel li.bold a:hover time {
background-color:#222;
}
@media (max-width:700px) {
#tabbed-toc {
border:2px solid #333;
}
#tabbed-toc .toc-tabs,
#tabbed-toc .toc-content {
overflow:hidden;
width:auto;
float:none;
display:block;
}
#tabbed-toc .toc-tabs li {
display:inline;
float:left;
}
#tabbed-toc .toc-tabs li a,
#tabbed-toc .toc-tabs li
a.active-tab {
background-color:#224C19;
-webkit-box-shadow:2px 0 7px
rgba(0,0,0,.4);
-moz-box-shadow:2px 0 7px
rgba(0,0,0,.4);
box-shadow:2px 0 7px
rgba(0,0,0,.4);
}
#tabbed-toc .toc-tabs li
a.active-tab {
background-color:white;
color:#333;
}
#tabbed-toc .toc-content {
border:none;
}
#tabbed-toc .divider-layer,
#tabbed-toc .panel li time {
display:none;
}
}
</style>
<br />
<div id="tabbed-toc">
<span
class="loading">Loading...</span></div>
<a
href="https://www.blogger.com/blogger.g?blogID=4121140913049621516#"
style="display: block; font: normal bold 8px "arial" ,
sans-serif; margin: 10px; text-align: right; text-decoration: none;"
title="Tabbed TOC"></a>
<script
type="text/javascript">
var tabbedTOC = {
blogUrl: "http://improving-knowledge.blogspot.com/", // Blog URL
containerId:
"tabbed-toc", // Container ID
activeTab: 1, // The default
active tab index (default: the first tab)
showDates: false, // `true`
to show the post date
showSummaries: false, //
`true` to show the posts summaries
numChars: 200, // Number of
summary chars
showThumbnails: false, //
`true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail
size
noThumb:
"http://3.bp.blogspot.com/-vpCFysMEZys/UOEhSGjkfnI/AAAAAAAAFwY/h1wuA5kfEhg/s72-c/grey.png",
// A "no thumbnail" URL
monthNames: [ // Array of
month names
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
],
newTabLink: true, // Open
link in new window?
maxResults: 99999, //
Maximum post results
preload: 0, // Load the feed
after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, //
`false` to sort posts by published date
showNew: 7, // `false` to
hide the "New!" mark in most recent posts, or define how many recent
posts are to be marked
newText: " - <em
style='color:red;'>New!</em>" // HTML for the "New!"
text
};
</script>
<script
src="http://dte-project.googlecode.com/svn/trunk/tabbed-toc.js"
type="text/javascript"></script>
</div>
<hr style="background:
url(http://ibrahimjabbari.com/english/images/hr-11.png) repeat-x 0 0; border:
0; height: 6px;" />
</div>
</div>
After adding the above code, replace http://improving-knoeldge.blogspot.com with the address of your blog.
Step 4. Click Options on the right side and select Don't allow (hide existing) for the reader's comments
Step 5. Finally, click the Publish button and View the page.
And it has been done ! Enjoy
Tips: # You can change the color of TOC by changing the color code in the CSS section.
And it has been done ! Enjoy
Tips: # You can change the color of TOC by changing the color code in the CSS section.
↘ Share this post...ツ












this is helpful
ReplyDeleteNice article
ReplyDeleteThat's really helpful for blogger blog.
ReplyDeleteI didn't get exactly what i wanted. table of content for blogger post content and not sitemap. please do the needful thanks.
ReplyDelete